Use this step-by-step guide to reset your password and get back into your website in no time!
Posted on August 30, 2019

Before you add a new page to your WordPress website, learn how to layout the page in a way that will keep visitors reading and increase your conversions. Unlike our other tutorial blog posts, this one is less technical, so to help you out, we’re including a free printable page layout template.
Why Is Page Layout Important?
If someone is at your website and they want information, they’ll read what you’ve got, right? Not necessarily. With so much competition available, today’s consumer knows they can easily move onto another website to get what they need. That’s why you need to keep them engaged with a page that is easy to scan and logically laid out. This means adding features like headlines, sub-headers, and lists. Not only are these features important for your readers, they’re also important for your search engine optimization.
Search engine algorithms read each page of your website, looking for relevant content that provides visitors with an excellent experience. Having a page that includes optimized headlines, sub-headlines, and other factors will improve your search engine rankings and drive more people to your website!
The Elements of a Web Page
Think of laying out your new page like writing a paper in college. First you need an outline that includes all the main points. Usually it looks something like this:
Title of Paper
- Introduction
- Main Point
- Supporting information
- Main Point
- Supporting information
- Main Point
- Supporting informatino
- Closing
Your page is laid out similarly. Your content will be laid out something like this:
Headline (Called an H1)
- Introduction of your new page, whether it’s a service or an about page.
- Sub-heading (Called an H2)
- Information
- Bullet List
- Sub-topic (called an H3)
- Information
- Sub-heading
- Information
- Call to Action (Also an H2)
- Direction of next steps – make a purchase, get a quote, make a call, etc.
When you write strategically for both your visitors and for search engine, you can include your keyword in your headline, in at least one sub-heading, and your call to action, in addition to peppering it through your supporting information.
SEO Elements for Your Web Page
In addition to your content, there are other supporting elements that can improve your visitor experience and launch you toward the top of the search engine results page. We included spaces in your template for these items.
Keywords
This is not in the page necessarily, but it’s a good reference and starting point. What do you want your page to be known for? What keyword do you want people to use to find your page when they look you up in Google or another search engine.
We recommend you choose a primary keyword with a few secondary keywords to support it.
For example, if you are writing a page about air conditioner maintenance or offering that as a service, your keywords will be something like:
- Air conditioner maintenance
- AC maintenance
- AC tuneup
Page Name & URL
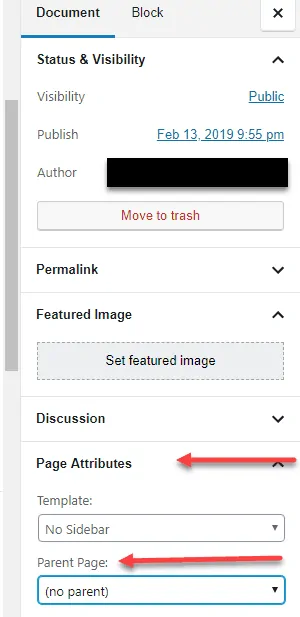
Choose a page name that reflects your keyword, if possible. When you enter your page name into WordPress, it becomes a part of your URL which not only makes sense from a reader perspective, it helps Google and other search engines classify it. You may also want to put it under a “parent” category, such as a service page.
For example if your page name is Air Conditioner Maintenance, your URL would be www.ACRepairIndiana.com/service/air-conditioner-maintenance. Easy, right?
Title Tag
Your title tag is what shows up in Google and other search engine result pages. If you don’t intentionally put in a title tag, WordPress will put in a generic one – usually just your page name and business name. Within that space, we like to include a primary keyword, location, and your business name.
It’s important to note you only have about 60 characters’ worth of space to work with, so also keep that in mind when you’re writing your title tag.
Example: AC Maintenance | Indianapolis AC Tuneup | ACRepair Indiana
Meta Description
Under your search engine listing, there’s a brief description of your web page called a meta description. Google scans this to see what your page is about, and it also gives viewers a better idea of what’s on your page. If you don’t enter in your meta description, WordPress will auto-fill it with the first few lines of your web page.
There’s a limit of around 160 characters before it cuts off, so try to keep that in mind while you write! This should also include your keyword and location, along with text to entice a user to click on your page.
Example: Extend the life of your air conditioner and improve efficiency in your Indianapolis home with AC maintenance service from ACRepair Indiana!
Sample Page Layout
To help you write your own page, check out our sample page layout. Below that, you’ll find a printable template you can use!
WordPress Web Page Template Sample
Let WP.digital Build Your WordPress Website!
If the idea of writing web pages and worrying about search engines has you feeling stressed and overwhelmed, let the pros at WP.digital help! We offer affordable monthly packages that include web design, on-going marketing, site hosting, and so much more! Check out our web design and marketing subscription packages today!