To help you make the most of your contact forms, we’re providing you a step-by-step guide to change or update who receives notifications for your contact forms.
Posted on August 23, 2019

Having a Contact Form on Your Individual WordPress Website Pages

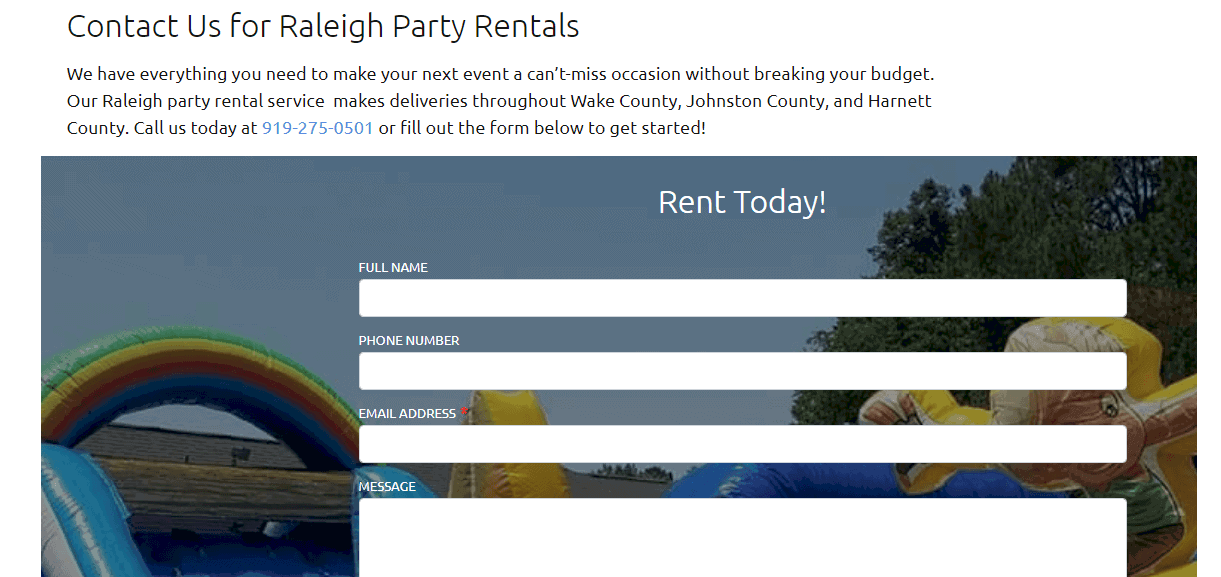
This page above is detailing the company’s rental services, as you can see, there’s a call to action telling visitors to the website what the “next step” should be – now that they know about the rental service, they should call or contact the company to reserve an item or get a quote.
Instead of having to leave the page and navigate to the contact page, website visitors can just put in their information right at the page they’re on, increasing the likelihood of customer conversion and improving the customer experience.
So, now that you know how a contact form on each page can benefit your business, the next step is adding one to your pages. Not sure how to do it? Have no fear! As part of our WordPress tutorial series, we’re providing you with a step-by-step guide on how to add a contact form to your WordPress website!
Getting Started with Forms
This tutorial is walking you through the steps we take to install and setup a contact form for our WordPress web design clients. We use the latest version of WordPress 5.0+ that includes Gutenberg – your WordPress dashboard will tell you what version you’re using – and for our form, we use the Gravity Forms plugin.
Note: If you have an earlier version of WordPress or a different plugin, the concepts may be similar, but it might not work the exact way we’re explaining.
Adding a Contact Form to Your Page
The first thing you want to do is select the first page you want to add your contact form to. Make sure it has a written call to action inviting the reader to call or fill out the contact form below. It may seem obvious, but a lot of visitors need an extra push to take that next step!

Finding Your Contact Form
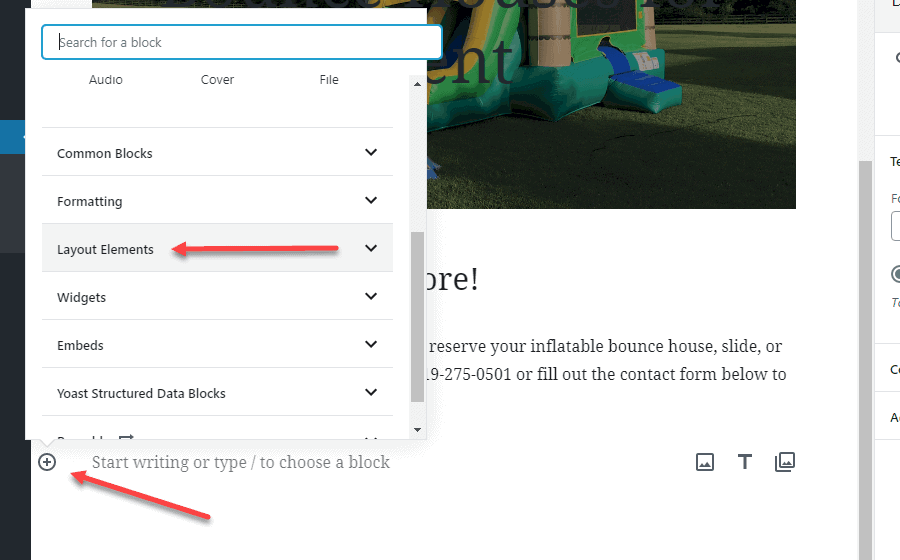
Under your call to action, you can add a new block. Usually, just hitting enter starts a new paragraph block, but we’re doing something a bit different. Instead, click the ‘Plus’ symbol, and when the pop-up box opens, scroll down to ‘Layout Elements ” and select it.

From the options under ‘Layout Elements,’ choose ‘CTA.’

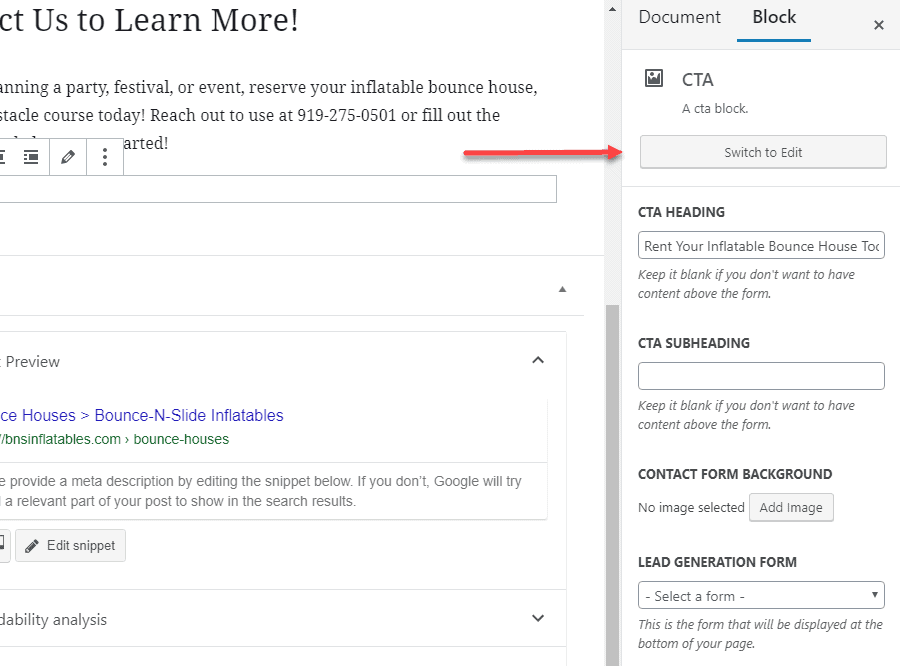
The contact form may show up in the right margin – it’s only in Preview Mode. You can either make edits to it in the margin or simply click ‘Switch to Edit,’ and it will be in the center of your screen.

Add a CTA heading in the labeled box that includes your optimized keyword, or the phrase your customers search for to find your website. In this case, the page is about inflatable bounce houses, so my form heading is “Reserve Your Inflatable Bounce House Today!”
Adding a CTA subheading is completely optional. We do recommend adding a background image just to add interest to your page, plus you can add an alt tag to it to improve your search engine optimization. Just make sure it’s a wide image (1500 pixels or more) so it won’t look stretched out or distorted.
Under that will be the drop down menu titled ‘Lead Generation Form’ for your contact form itself. Typically, it’s named “Contact Us” or “Request a Quote.”
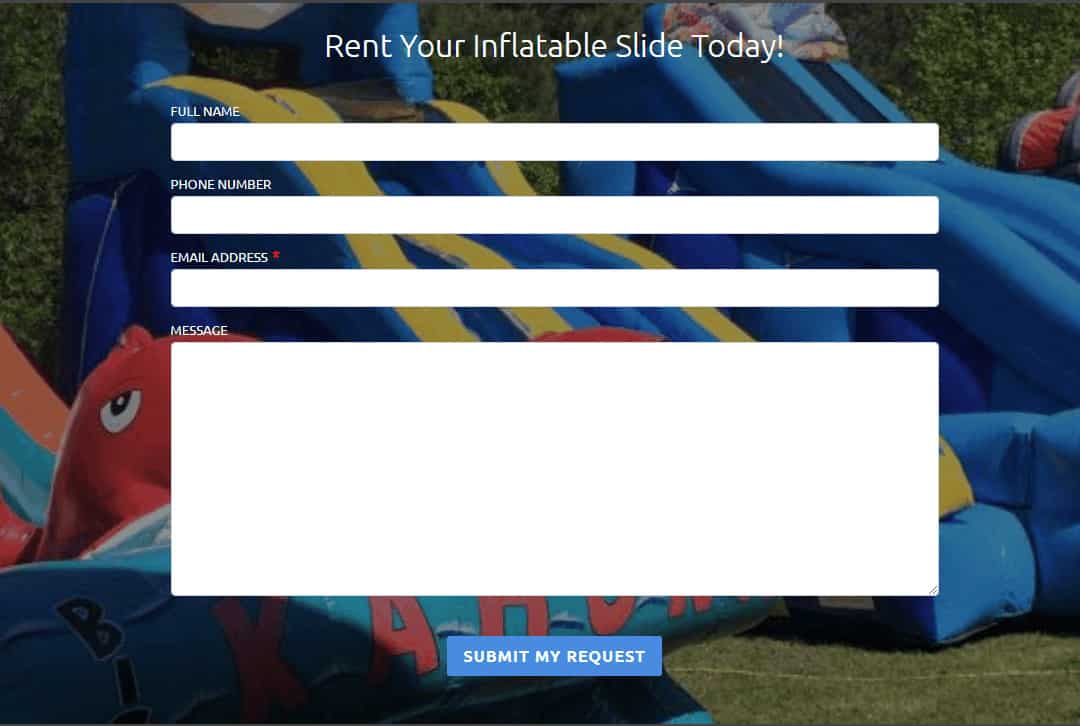
Save your page like you normally do and hit ‘Preview’ at the top of the page and see how it looks! If you don’t like the way the wording or the way the image comes through, feel free to change it, but if you like it, be sure to publish it! Then, go through your pages and add contact forms to each page to improve your user experience and search engine results.

Contact WP.digital for Your Business-Class WordPress Website
WordPress websites are easy to use and great to customize, plus, the right design team can create a site that looks professional without breaking your budget. In addition to design, our monthly subscriptions include site hosting, digital marketing, and search engine optimization, and there’s a package for every budget. Fill out our contact form to get started!